Semantic Tag
1. Semantic
사전적 뜻으로 '의미의, 의미론적의'라는 뜻이다.
컴퓨터의 세계에서 "코드에 의미를 부여한다."는 개념이라 보면 될 것 같다.
2. Semantic Tag
상황에 맞는 적절한 태그의 사용이 필요하다.
태그는 모양뿐만 아니라 이 요소가 어떤 역할을 하는지 설명도 함께 담고 있다.
HTML 요소 중 브라우저나 개발자, 검색 엔진이 내용을 의미적으로 이해·해석할 수 있도록 만들어진 태그이다.
예시
| 시멘틱 태그 | 의미 |
| <header> | 페이지의 섹션의 머리말 |
| <nav> | 네비게이션 링크 영역(메뉴, 목차 등) |
| <main> | 페이지의 주된 컨텐츠 |
| <section> | 페이지의 구획(논리적으로 문단화한 내용의 묶음) |
| <article> | 독립적인 콘텐츠 영역(게시글, 뉴스 등) |
| <footer> | 바닥글, 저작권, 링크 등 하단 정보 |
3. 시맨틱 태그를 쓰는 이유
1) 가독성
개인 프로젝트나 협업을 하는 경우 코드의 구조를 파악하기 쉬워진다.
코드를 전부 비시맨틱 하게 <div> 태그로 묶는 경우 내가 코드를 쓰고도 찾기 힘들어진다.
<!-- 비시맨틱 -->
<div id="header">블라블라</div>
<div id="main">블라블라</div>
<div id="footer">블라블라</div>
<!-- 시맨틱 -->
<header>블라블라</header>
<main>블라블라</main>
<footer>블라블라</footer>
2) 검색 엔진 최적화(SEO)
검색엔진이 내가 작성한 페이지(글, 콘텐츠)의 구조와 중요도를 더 잘 파악할 수 있다.
위의 예시처럼 <div>로 작성된 비시맨틱 코드 구조는 컴퓨터가 봤을 때 그냥 레이아웃이 나눠진 글에 불과하지만 시맨틱으로 작성한 코드는 머리글, 메인 콘텐츠, 바닥글이 명확하게 나눠져 있는 것으로 인식한다.
블로그를 예시로 들면 <main> 태그 안의 내용을 그 페이지의 주 내용으로 인식하므로 <div> 태그로 작성된 글 대비 검색 노출도를 올려줄 수 있음.
3) 접근성 향상
스크린 리더(시각 장애인용 기기)나 보조 기술이 문서의 의미를 올바르게 읽을 수 있다.
위의 1, 2번 항목과 같은 내용이지만 기기가 <nav> 같은 태그를 만났을 때 '여기는 메뉴다'라고 인식할 수 있다.
<div>만 있으면 여기가 어딘지 모름ㅋ
<div>는 모양만 잡는 박스,
<header>, <main>, <footer>는 의미까지 담은 박스.
3. 블로그 예시
<h1>, <h2>, <h3>,... <h> 태그에서 규칙은
한 페이지에 <h1> 태그는 한 개만 적용해야 된다.
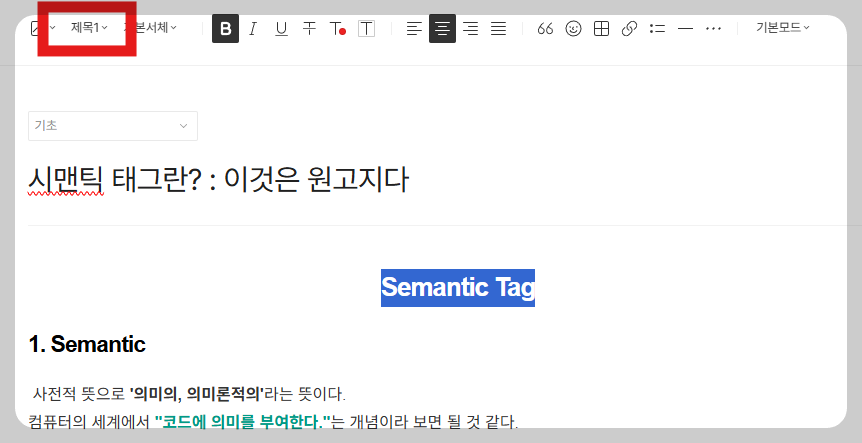
글을 작성할때 상단에 보면 여러 메뉴가 있다.
본인은 제목 이후 글 최상단에 위치한 텍스트를 '제목1'로 지정하고,
하위 목록들은 '제목2'로 지정했다.

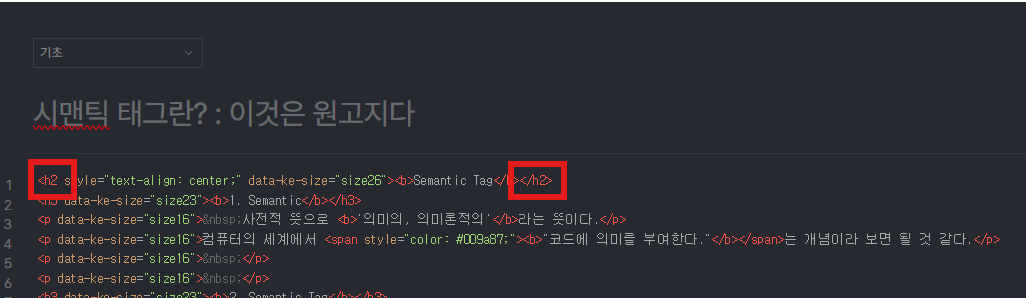
그리고 우측 상단에 있는 '기본모드'를 클릭해보면 HTML환경에서도 작성·수정·확인을 할 수 있는데

제목1로 작성한 'Semantic Tag'의 텍스트가 <h2> 태그로 작성되어 있다.
그럼 단 하나만 써야 하는 <h1> 태그는...?
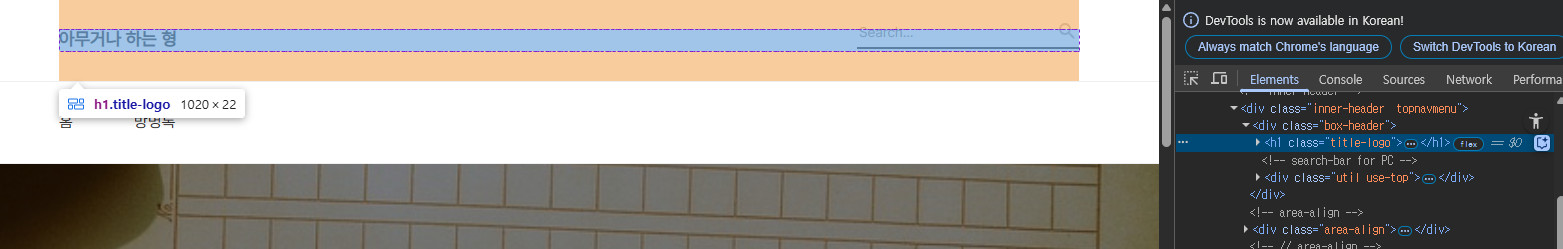
그냥 글의 메인 제목인 '시멘틱 태그란? : 이것은 원고지다' 이 부분이 <h1> 태그로 지정된다고 한다.

확인해 보니 블로그 이름이 <h1> 태그다!
역시 사실확인은 본인이 직접해야...
4. 결론

글의 제목과 같이 개인적으로 시맨틱 태그는 '원고지 작성법' 같은 느낌이었다.
출판사에서 출판하기도 쉽고 익숙해진다면 읽는 사람도 한눈에 제목, 서론, 본론, 결론 등을 알 수 있게 하니까.
마음대로 쓴다고 해서 읽고 쓰는데 문제는 없지만, 추후에 그걸로 뭔가를 하려고 하면 다시 손을 봐야 될 거다ㅋㅋ
- 쓸거면 이쁘게 쓰자.
'코딩 > 기초' 카테고리의 다른 글
| [JavaScript] 렉시컬 스코프란? (1) | 2025.05.01 |
|---|---|
| [JavaScript] 키워드 this란? : 사용과 특성 (0) | 2025.05.01 |
| [JavaScript] var, let, const가 뭔데? : 변수 (2) | 2025.04.28 |
| 브라우저란? : Browser 동작 원리 (2) | 2025.04.25 |
| [CSS] Cascading이란? : 적용 순서 (0) | 2025.04.24 |